在进行店铺装修的时候,卖家可以使用官方的模板,也可以进行自定义的设计,招牌一般都是自己设计可以体现出店铺风格,为操作更加方便,可以使用一些实用的代码,跟随A3电商小编去学习一下吧!
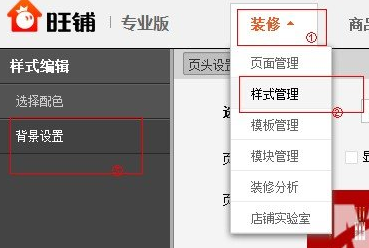
登陆淘宝网站,进入卖家中心--店铺装修--顶部“装修“--下拉”样式管理“--选择背景设置,如下图:
一、怎么安装自定义店招?

进入页头设置页面,页头背景色不做设置,下面的页头背景图上传刚才下载保存到桌面的页头背景素材,上传后背景显示选择横向平铺,背景对齐选择居中。
背景设置上方有个页头下边距10像素的选项,一般选择关闭即可取消页头与页面的间隔,如果选择开启会有10像素的间隔。
所有的设置好了以后注意点击保存,然后返回装修页面。
复制下面的店招自定义代码:
1. div style="width:950px;height:120px;">
2. div style="width:950px;text-align:center;height:85px;padding-top:10px;"
3. div style="float:left;width:760px;"
4. h1 style="line-height:60px;font-size:38px;"
5. a href="#" style="font-family:微软雅黑;color:white;text-shadow:2px 2px 0 #444;">淘宝店铺名字
6. h2 style="color:white;font-size:14px;text-shadow:1px 1px 0 #555;">
7. ———————— 淘宝店铺简介,简单写一下即可 ————————/h2
8. /div>
9. /div>
10. div style="width:950px;height:22px;clear:both;overflow:hidden;">
11. div style="position:relative;padding-left:25px;width:350px;background:url(http://img01.taobaocdn.com/imgextra/i1/1015393481/T2eIoKXnpXXXXXXXXX-1015393481.gif) no-repeat 5px 5px;float:right;height:22px;overflow:hidden;">
12. div class="J_TWidget" data-widget-config="{'contentCls':'bbs-taobaoux-com','hasTriggers':false,'effect':'scrollx','easing':'easeOutStrong','interval':5,'duration':1}" data-widget-type="Slide" style="position:relative;">
13. ul class="bbs-taobaoux-com" style="width:999999px;left:-573.994px;">
14. li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
15. a href="第一个公告链接" style="color:yellow;" target="_blank">第一个公告内容
16. li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
17. a href="第三个公告链接" style="color:yellow;" target="_blank">第二个公告内容/a>
18. li class="-_-switchable-panel-internal539" style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
19. a href="第三个公告链接" style="color:yellow;" target="_blank"第三个公告内容/a>
20. /ul>
21. /div>
22. /div>
23. /div>
24. /div>
注意:不要复制代码前面的数字。需要修改的内容我们都已经在代码里标明,您直接修改代码即可。
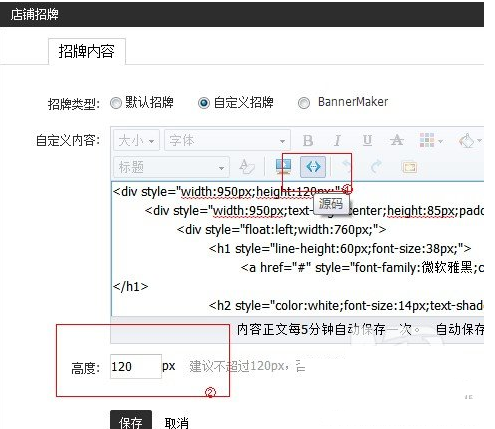
改好了代码以后,复制下改完的代码,在首页装修页面店招区域,选择编辑--自定义店招--在自定义编辑器里选择源码按钮,将代码粘贴进去,然后底部高度设置为120。如下图所示:

二、怎么安装自定义导航?
下面的代码就是本次需要安装的导航CSS代码:
1. .menu-list .menu{border-color:white;border:none;background:none;}
2. .all-cats{background:none;max-width:200px;}
3. .skin-box-bd .menu-list{width:700px;margin-left:50px;}
4. .skin-box-bd .menu-list,.skin-box-bd{float:left;background:none;}
5. .skin-box-bd .menu-list .link{background:none;}
6. .all-cats .link{background:none;}
7. .popup-content,.popup-content .cats-tree .snd-pop-inner{background:black;opacity:0.9;}
8. .menu-list .menu .title{color:#FFFFFF;}
9. .all-cats .link .title{color:#FFFFFF;margin:0 0 0 60px;font-family:microsoft yahei;font-weight:bold;font-size:16px;}
10. .popup-content .cat-name{color:#FFFFFF;}
11. .popup-content .cats-tree .snd-pop-inner .cat-name,.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a{color:#FFFFFF;}
12. .menu-list .menu-hover .link{background:none;}.all-cats-hover .link{background:none;}
13. .popup-content .cats-tree .cat-hd-hover{background:#FF0000;}
14. .popup-content .cats-tree .snd-cat-hd-hover{background:#FF0000;}
15. .menu-popup-cats .sub-cat-hover{background:#FF0000;}
16. .menu-list .menu-hover .title{color:#FFFF00;}.all-cats-hover .link .title{color:#FFFF00;}
17. .popup-content .cat-hd-hover .cat-name{color:#FFFFFF;}
18. .popup-content .cats-tree .snd-cat-hd-hover .cat-name,.popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a:hover{color:#FFFFFF;}
19. .menu-popup-cats .sub-cat-hover .cat-name{color:#FFFFFF;}
20. .skin-box-bd .menu-list .menu-selected .link .title{background:none;color:#FFFF00;}
21. .skin-box-bd .menu-list .menu-selected .link{background:none;}
22. .all-cats .link{border-color:white;border:none;}.menu-list .menu{border-color:white;border:none;}
23. .skin-box-bd .all-cats-popup{width:200px;}.skin-box-bd .popup-content .cats-tree .fst-cat{width:200px;text-align:center;height:40px;line-height:40px;}
24. .skin-box-bd .popup-content .cats-tree .fst-cat .cat-name{padding-left:20px;text-align:center;height:40px;line-height:40px;}
25. .popup-content .cats-tree .has-children .fst-cat-icon{margin-top:15px;}.popup-content .cats-tree .snd-pop-inner{padding:0;}
26. .skin-box-bd .popup-content .cats-tree .fst-cat .snd-pop .snd-cat-hd a,.popup-content .cats-tree .snd-cat-hd,.popup-content .cats-tree .snd-cat-hd,.popup-content .cats-tree .fst-cat-hd{text-align:left;height:40px;line-height:40px;border-bottom:1px solid #666;}
复制上面或者下载文件里的代码,在装修页面鼠标放在导航区域出现编辑按钮,点击编辑,弹出导航设置对话框,这里您可以设置需要在导航里显示的分类或者页面。
然后点击显示设置,弹出一个空白的框,将上面复制的代码直接粘贴进去就可以了。最后注意保存。
最后装修效果:

使用这些代码之后,就可以去轻松自定义设计出最合适的店铺招牌啦!想要更加丰富的效果,可以再去搜寻其他的代码哦!想了解更多知识,请关注A3电商网,希望能帮到大家解决旺铺装修的店招设计问题。
相关推荐:
淘宝店招可以用gif吗?GIF动态图片添加教程
淘宝店招链接怎么做?淘宝店招怎么添加链接?
手机淘宝店铺首页装修gif动图怎么设置?
>> 查看更多相似文章aa33.com
推荐阅读: